大道至简——Hexo简洁主题推荐
条评论『注:本文更新于2025年8月1日』
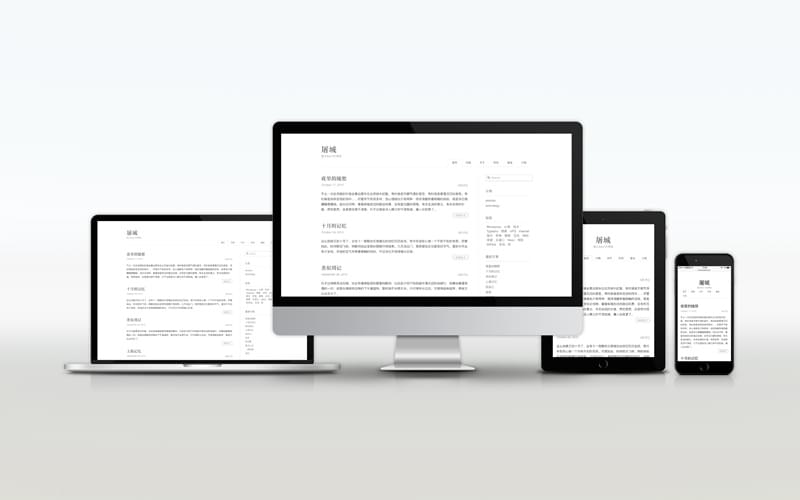
Maupassant最初是由Cho大神为Typecho平台设计开发的一套响应式模板,体积只有20KB,在各种尺寸的设备上表现出色。由于其简洁大气的风格受到许多用户喜爱,目前也已经被移植到了多个平台上,例如:
- Typecho:https://github.com/pagecho/maupassant/
- Octopress:https://github.com/pagecho/mewpassant/
- Farbox:https://github.com/pagecho/Maupassant-farbox/
- Hugo: https://github.com/rujews/maupassant-hugo/
我在一年多以前使用Typecho博客程序的时候就用过这套主题(历史文章),后来更换至Hexo后不得不暂时放弃它,直到几个月前发现了由icylogic移植到Hexo的版本,喜出望外,立刻回归到Maupassant。
不过由icylogic最初移植的版本只保留了主题最基本的模块,跟Cho自己发布的Farbox版类似,无法满足大部分爱折腾的Hexoer的需要。因此,在这半年的使用过程中,我将icylogic的源码fork过来,陆陆续续添加了一些想要的功能,目前能够实现的功能已经跟当初Typecho平台上的版本差不多了。
我已经将修改后的代码发布在Github上,有兴趣的朋友可以下载试用,并欢迎反馈问题:
https://github.com/tufu9441/maupassant-hexo

主题安装
安装主题和渲染器:
1 | git clone https://github.com/tufu9441/maupassant-hexo.git themes/maupassant |
编辑Hexo目录下的 _config.yml,将theme的值改为maupassant-hexo。
功能配置
默认配置:
1 | disqus: |
- disqus - Disqus评论系统,支持DisqusJS API
- uyan - 友言评论系统
- livere - 来必力评论系统
- changyan - 畅言评论系统
- gitment - Gitment评论系统相关参数
- gitalk - Gitalk评论系统相关参数
- valine - Valine评论系统相关参数
- minivaline - MiniValine评论系统相关参数
- waline - Waline评论系统相关参数
- utterances - Utterances评论系统相关参数
- Twikoo - Twikoo 评论系统相关参数
- google_search - 默认使用Google搜索引擎
- baidu_search - 若想使用百度搜索,将其设定为
true。 - swiftype - Swiftype 站内搜索key
- self_search - 基于jQuery的本地搜索引擎,需要安装hexo-generator-search插件使用。
- google_analytics - Google Analytics跟踪ID
- baidu_analytics - 百度统计跟踪ID
- microsoft_clarity - Microsoft Clarity跟踪ID
- fancybox - 是否启用Fancybox图片灯箱效果
- show_category_count - 是否显示侧边栏分类数目
- toc_number - 是否显示文章中目录列表自动编号
- shareto - 是否使用分享按鈕,需要安装hexo-helper-qrcode插件使用
- busuanzi - 是否使用不蒜子页面访问计数
- wordcount - 是否使用hexo-wordcount文章字数统计
- widgets_on_small_screens - 是否在移动设备屏幕底部显示侧边栏
- canvas_nest - 是否使用canvas_nest.js动态背景
- donate - 是否启用捐赠按钮
- post_copyright - 是否在每篇文章后显示版权信息
- love - 是否在任意点击处出现桃心
- plantuml - 是否使用PlantUML生成UML图表
- copycode - 是否为代码块启用一键复制功能
- dark - 是否使用夜间模式切换功能
- totop - 是否使用返回顶部小火箭图标
- external_css - 是否加载外部CSS文件
- post_content_length - 文章摘要长度
- icp - 在网站底部显示ICP备案号码
- menu - 自定义页面及菜单,依照已有格式填写。填写后请在
source目录下建立相应名称的文件夹,并包含index.md文件,以正确显示页面。导航菜单中集成了FontAwesome图标字体,可以在这里选择新的图标,并按照相关说明使用。 - widgets - 选择和排列希望使用的侧边栏小工具。
- info - 个人信息栏。
- links - 友情链接,请依照格式填写。
- timeline - 网站历史时间线,在页面
front-matter中设置layout: timeline可显示。 - Static files - 静态文件存储路径,方便设置CDN缓存。
- Theme version - 主题版本,便于静态文件更新后刷新CDN缓存。
主题特性
网站图标
若要设置网站Favicon,可以将favicon.ico放在Hexo根目录的source文件夹下,建议的大小:32px*32px。
若要为网站添加苹果设备图标,请将命名为apple-touch-icon.png的图片放在同样的位置,建议的大小:114px*114px。
文章摘要
首页默认显示文章摘要而非全文,可以在文章的front-matter中填写一项description:来设置你想显示的摘要,或者直接在文章内容中插入<!--more-->以隐藏后面的内容,若两者都未设置,则自动截取文章第一段作为摘要。
添加页面
在source目录下建立相应名称的文件夹,然后在文件夹中建立index.md文件,并在index.md的front-matter中设置layout为layout: page。现已支持添加标签页面,将页面的layout设置为layout: tagcloud即可。若需要单栏页面,就将layout设置为 layout: single-column。
文章目录
在文章的front-matter中添加toc: true即可让该篇文章显示目录。
文章评论
文章和页面的评论功能可以通过在front-matter中设置comments: true或comments: false来进行开启或关闭(默认开启)。
语法高亮
要启用代码高亮,请在Hexo目录的_config.yml中将highlight选项按照如下设置:
1 | highlight: |
数学公式
要启用数学公式支持,请在Hexo目录的_config.yml中添加:
1 | mathjax: true |
并在相应文章的front-matter中添加mathjax: true,例如:
1 | title: Test Math |
数学公式的默认定界符是$$...$$和\\[...\\](对于块级公式),以及$...$和\\(...\\)(对于行内公式)。
但是,如果你的文章内容中经常出现美元符号“$”, 或者说你想将“$”用作美元符号而非行内公式的定界符,请在Hexo目录的_config.yml中添加:
1 | mathjax2: true |
而不是mathjax: true。 相应地,在需要使用数学公式的文章的front-matter中也添加mathjax2: true。
支持语言
目前支持简体中文(zh-CN),繁体中文(zh-TW),英语(en),法语(fr-FR),德语(de-DE),韩语(ko)和西班牙语(es-ES),欢迎翻译至其它语言。
问题解决
检查一下终端当前的目录是否为Hexo的根目录,并包含
source/和themes/。使用过程中遇到问题欢迎提交issue。
浏览器支持
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|---|---|---|---|---|
| IE9+, Edge | last 10 versions | last 10 versions | last 7 versions | last 10 versions |
贡献代码
接受各种形式的贡献,包括不限于提交问题与需求,修复代码。等待您的Pull Request。
